 |
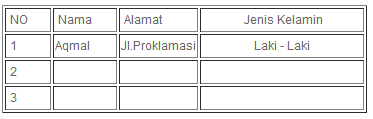
| Hasilnya akan seperti ini |
Saya sarankan untuk yang baru saja belajar HTML jangan dulu menggunakan software seperti dreamwever , ada baiknya menggunakan software bawaan windows NOTEPAD atau download Software Notepad ++ .
Berikut Contoh Script Table nya :
Semoga Bermanfa'at


1 comment:
Ditunggu om tutor selanjutnya.
Post a Comment